
랜딩페이지 기초

작성자: 이보배
작성일: 2018년 8월
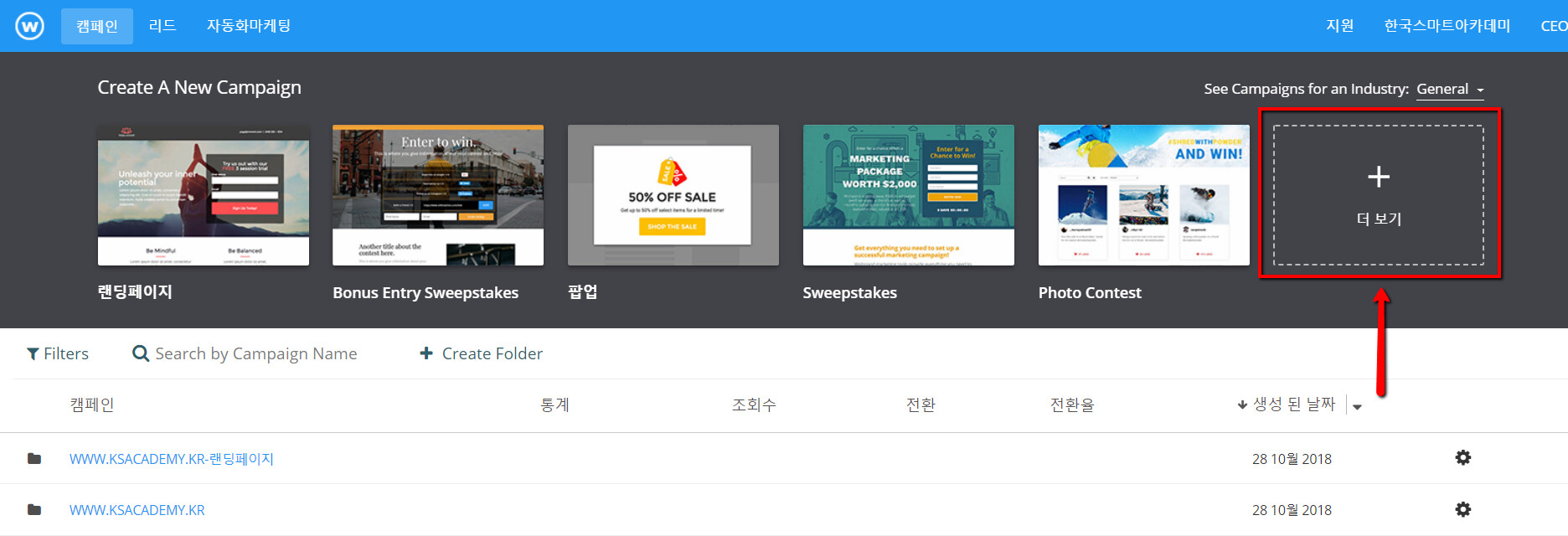
1 로그인 후 첫 화면
메인화면 상단 오른쪽에 [더보기]를 클릭하십시오.

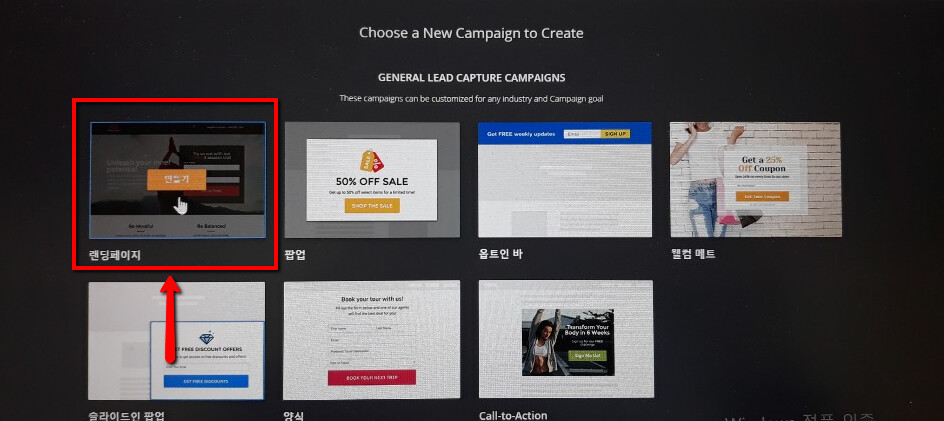
2.캠페인 선택화면
-상단 제일 왼쪽에 있는 랜딩 페이지 위의 사진에 마우스를 갖다 대면 나오는 [만들기] 버튼을 클릭합니다.

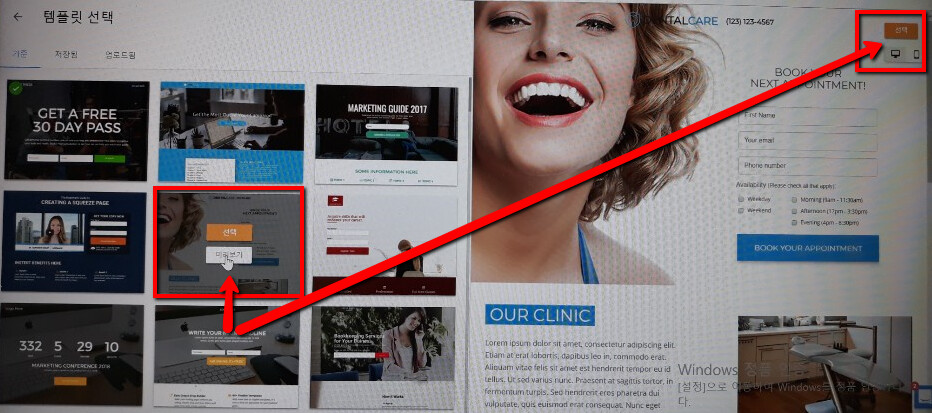
3.랜딩 페이지 내의 템플릿 선택
맘에 드는 디자인, 양식의 템플릿을 선택하고 오른쪽에서 미리보기 화면을 볼 수 있습니다.
템플릿에 마우스를 가져갔을 때 보이는 [선택] 버튼을 누르십시오.

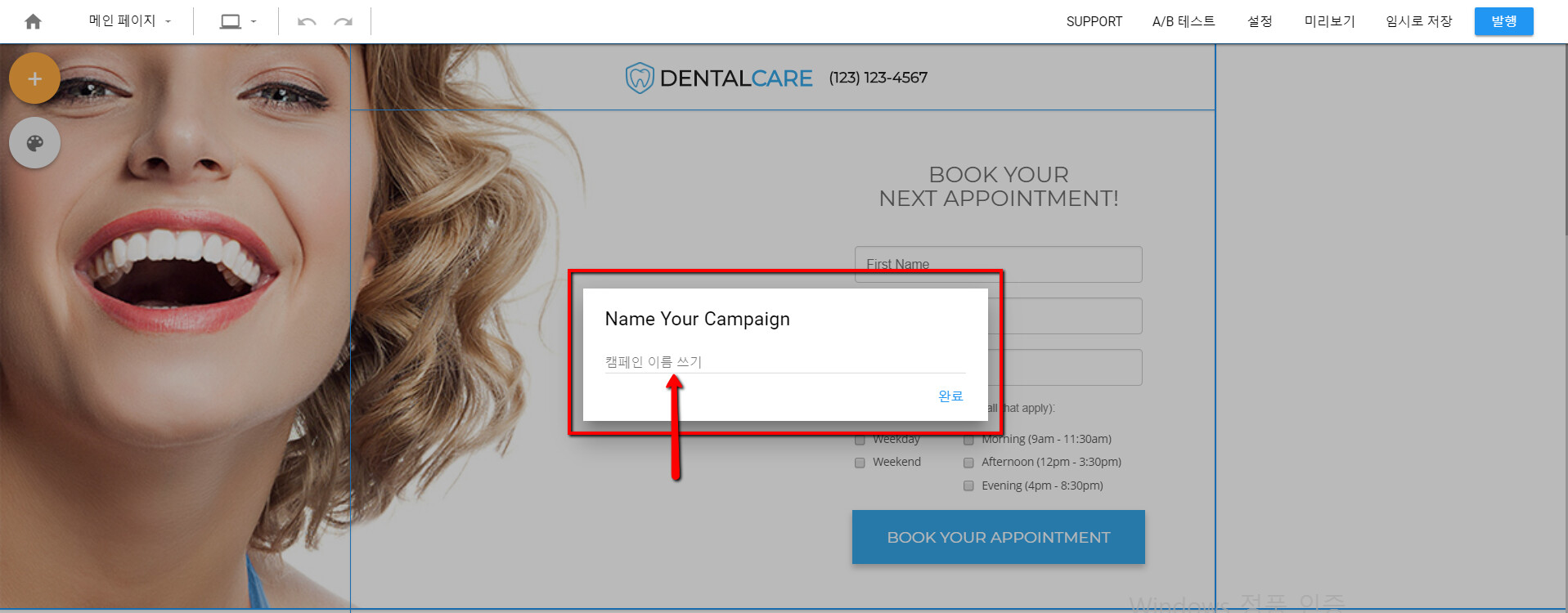
4.캠페인 이름 입력
캠페인 이름을 정하십시오. 로그인 후 첫 화면의 캠페인 열에 이 때 정한 이름을 클릭하여 캠페인을 관리할 수 있습니다.

5.페이지의 구성
랜딩 페이지의 큰 틀은 섹션, 행, 열로 구성됩니다. 각각을 추가하는 법을 알아보겠습니다.
섹션
섹션은 가장 큰 덩어리의 기초 구성요소이며 전체 페이지에서 나눠진 한 줄이라고 보시면 이해하기 쉽습니다.
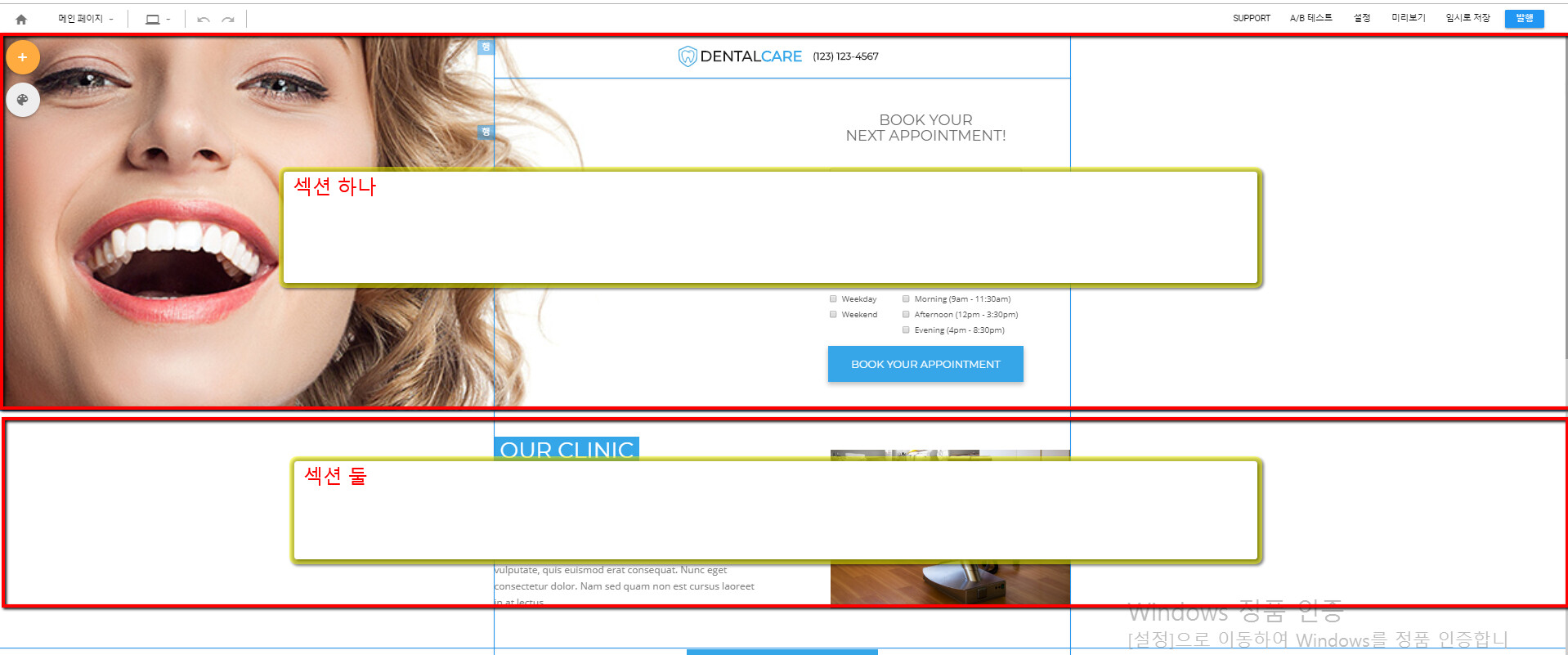
아래 화면의 빨간 부분 한 줄이 한 섹션입니다. 섹션 안에 각 컨텐츠 요소들을 배치할 수 있으며 섹션 안에서 행, 열로 나눠가며 화면을 분할할 수 있습니다

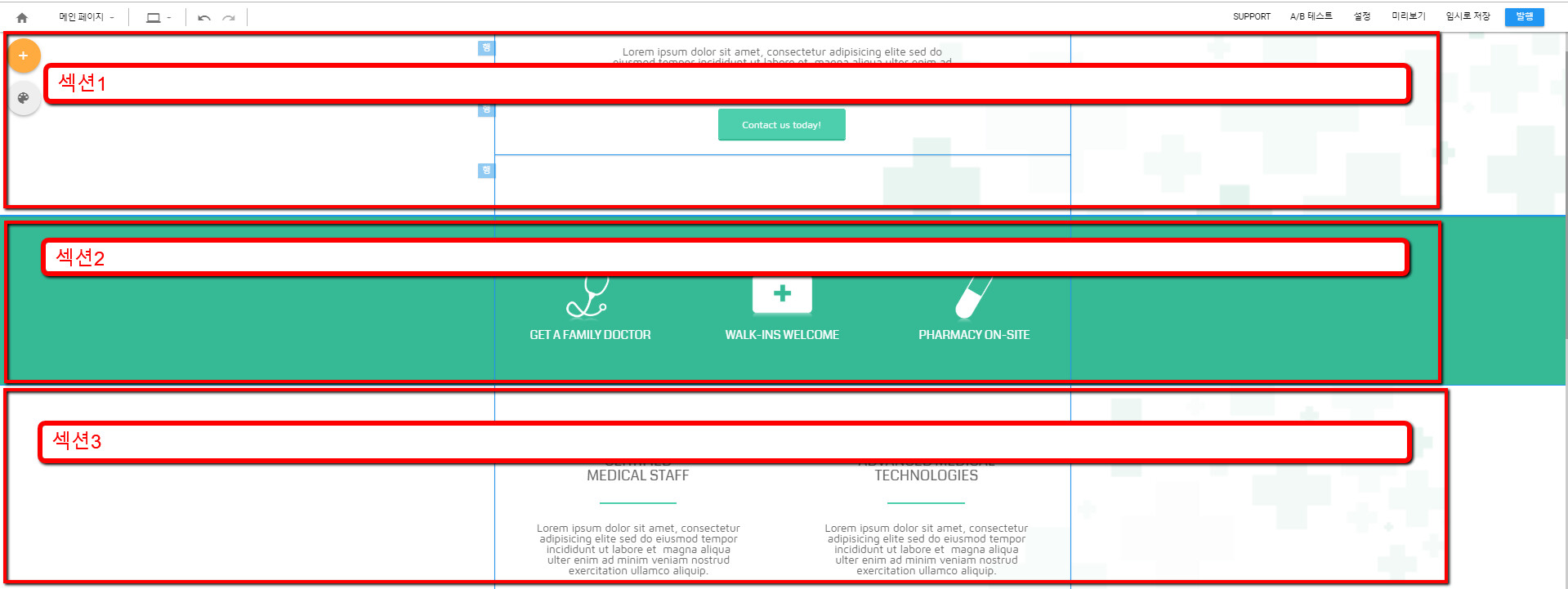
아래 랜딩페이지에서 보이는 섹션은 총 세 개 입니다.

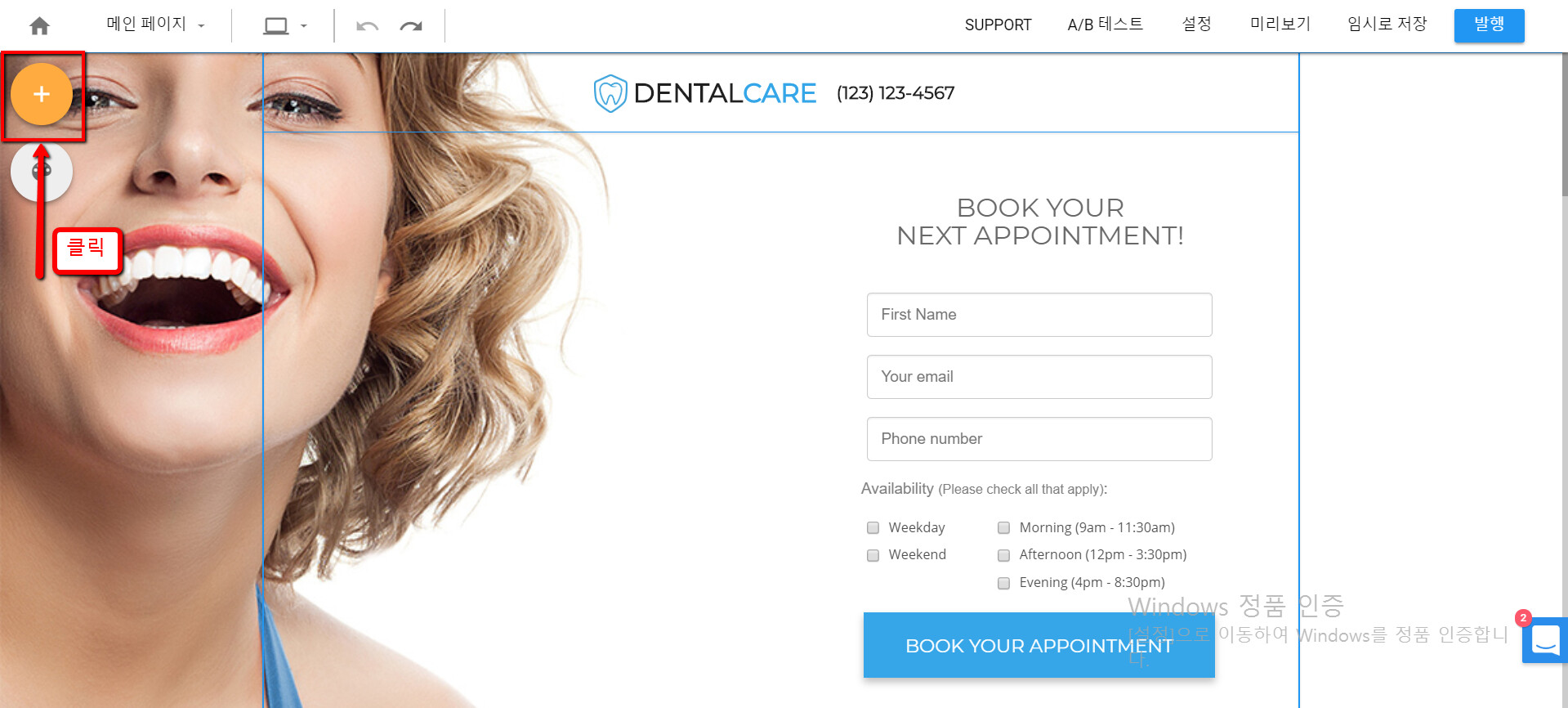
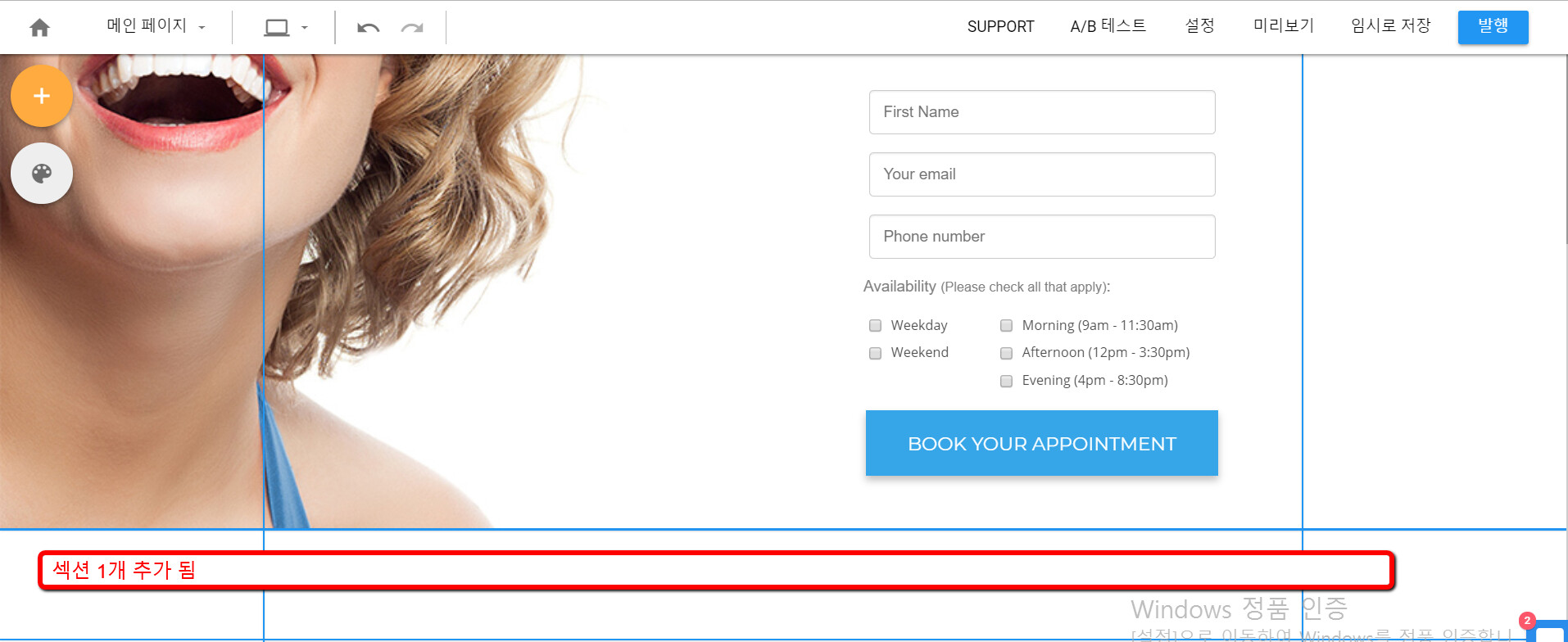
섹션 추가하는 법



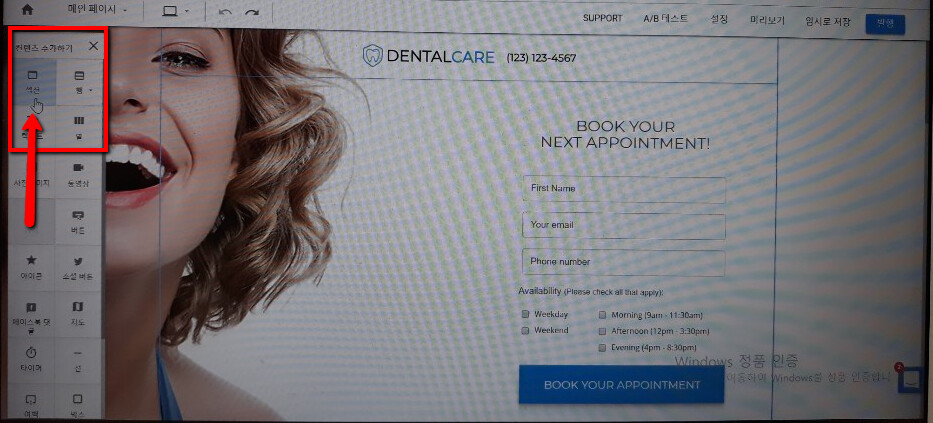
랜딩 페이지 상단에 주황색 + 버튼을 클릭하면 나오는 컨텐츠 추가하기 상자에서 제일 상단의 왼쪽 섹션을 클릭하여 원하는 위치로 드래그 해주십시오.