Cart Abandonment Popup
Get more orders with a coupon popup that appears when people abandon their cart
Cart Abandonment Popup
Ecommerce
Build your email list
Get more customers
Description
The Cart Abandonment Popup is a powerful way to decrease cart abandonment, get more orders and build your email list.
When shoppers are on your ecommerce store’s checkout page and they attempt to leave, the popup appears. It offers to give them a 10% Off Coupon if they complete their order right now. They enter their email in the form and click the sign up button. This takes them to the Thank You View of the popup where they get the coupon code. They can then use the coupon code on the checkout page to get 10% and complete their order.
This will drive more orders for your ecommerce store and add people to your email list so you can send them follow-up emails with promotions and offers to buy.
Step 1: A person attempts to leave your ecommerce store’s checkout page
A person visits your checkout page and then attempts to exit, which triggers the popup.

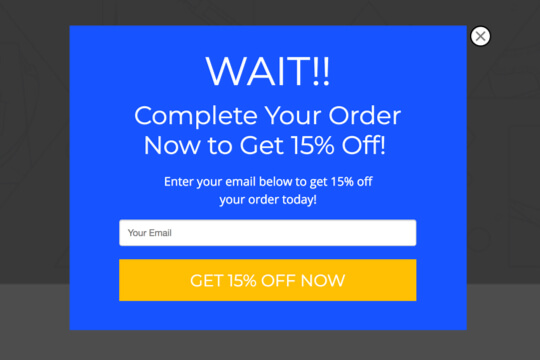
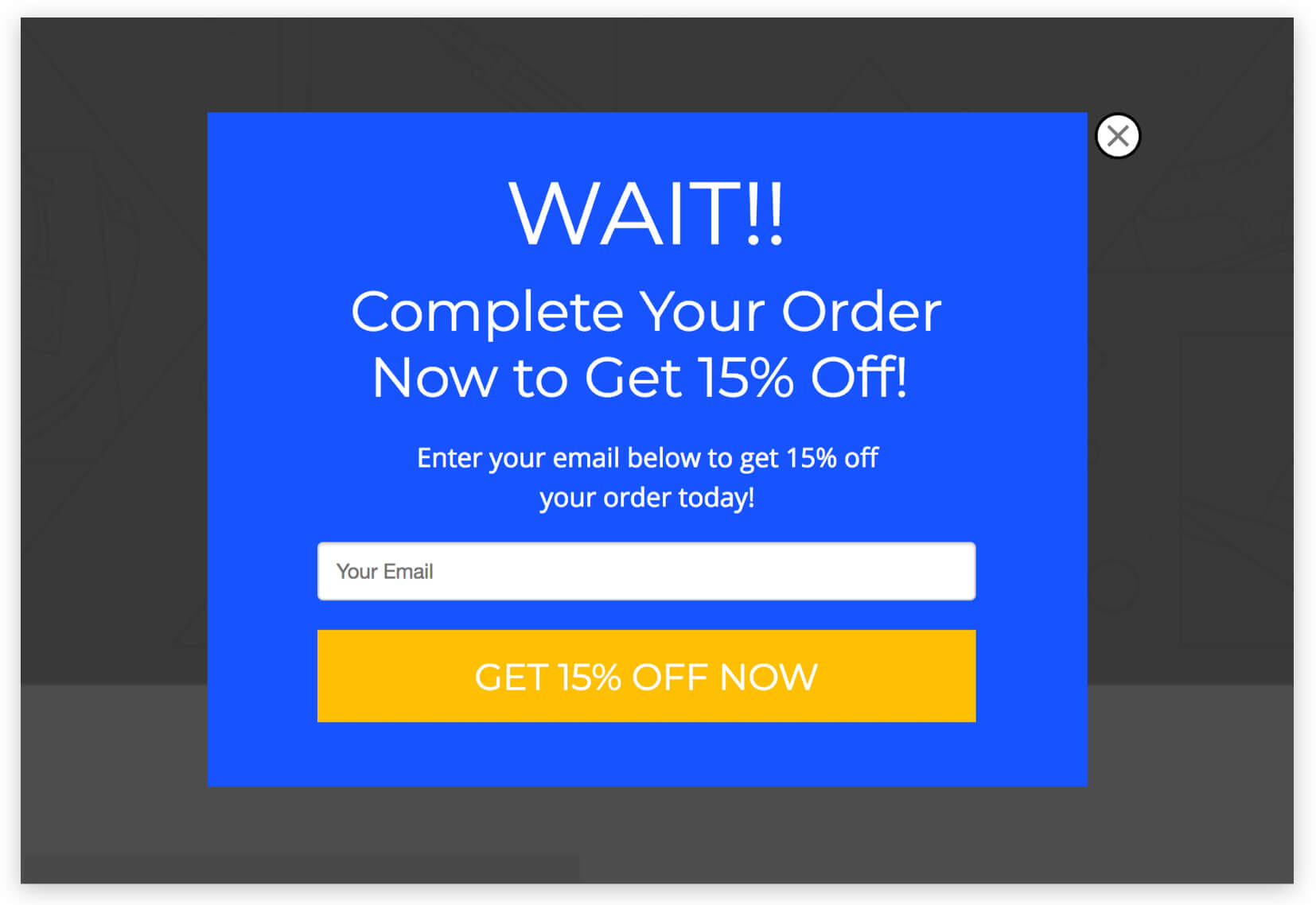
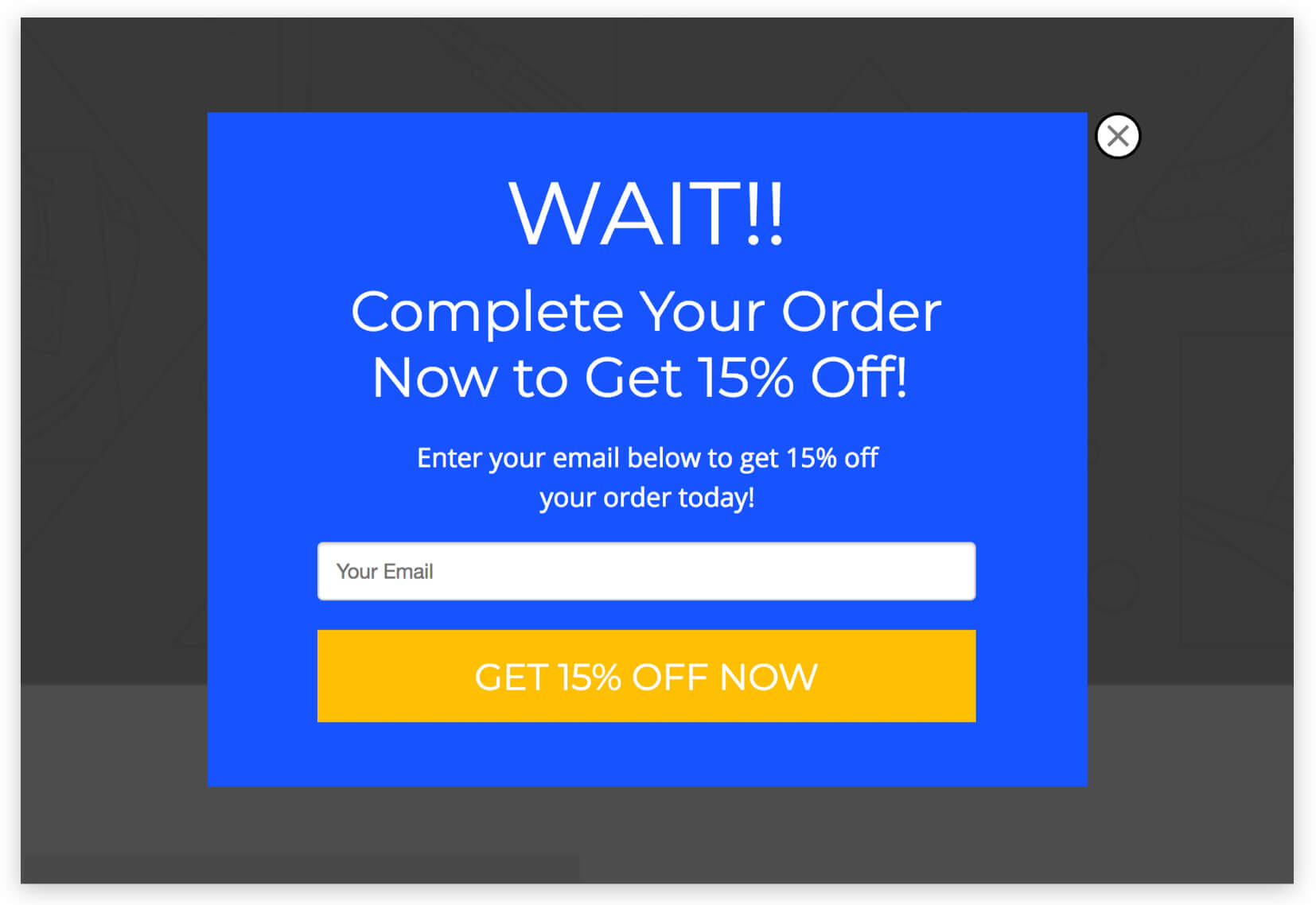
Step 2: The Cart Abandonment Popup appears
The popup appears as an overlay on your checkout page. The person enters their email into the form and clicks the signup button

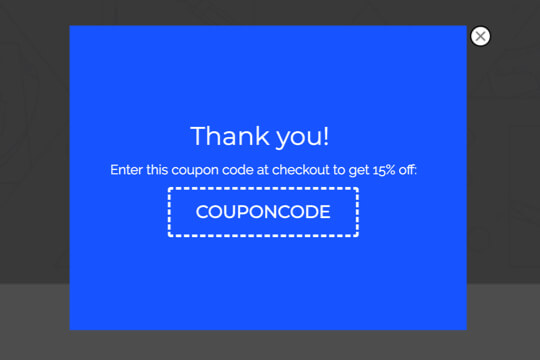
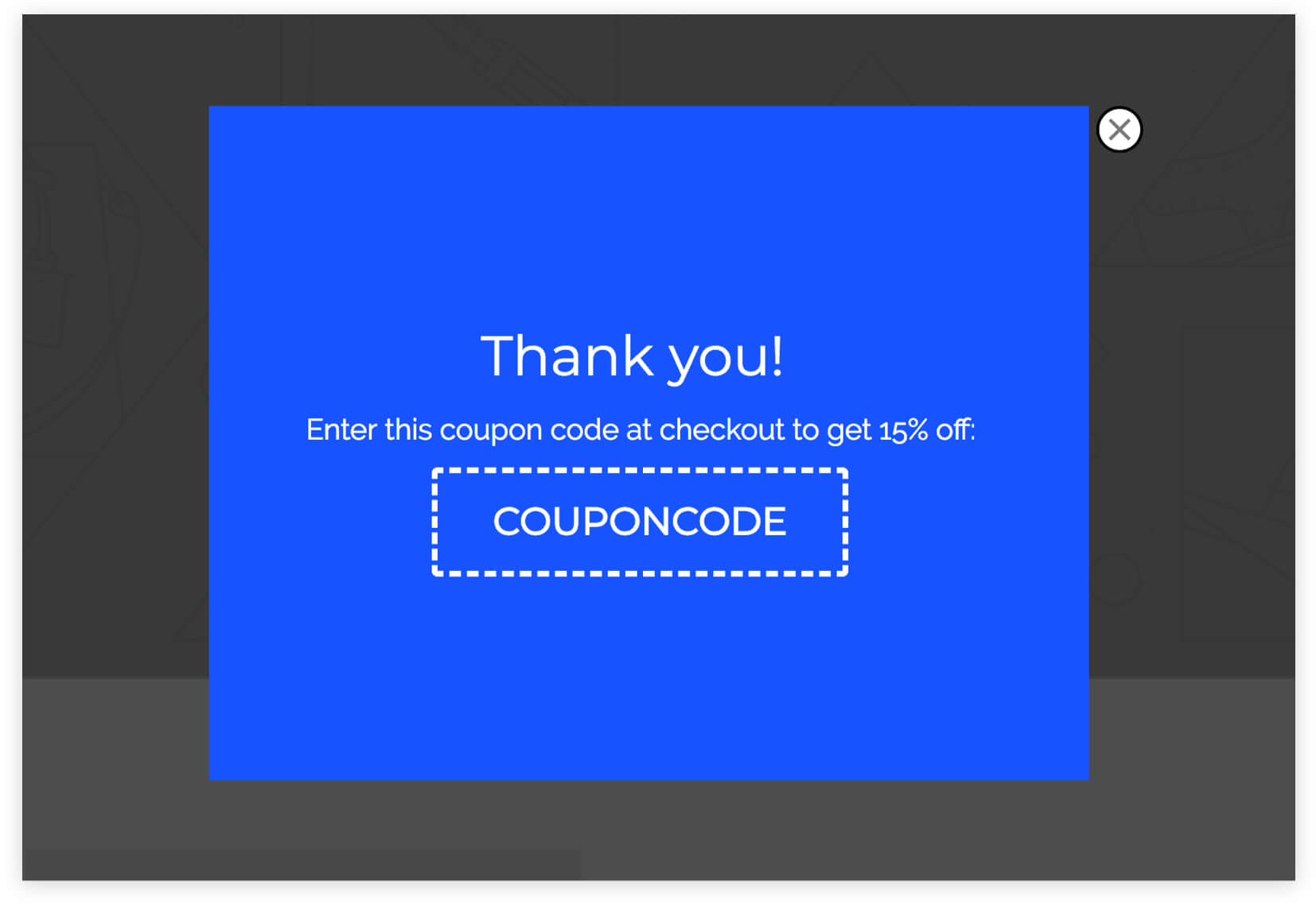
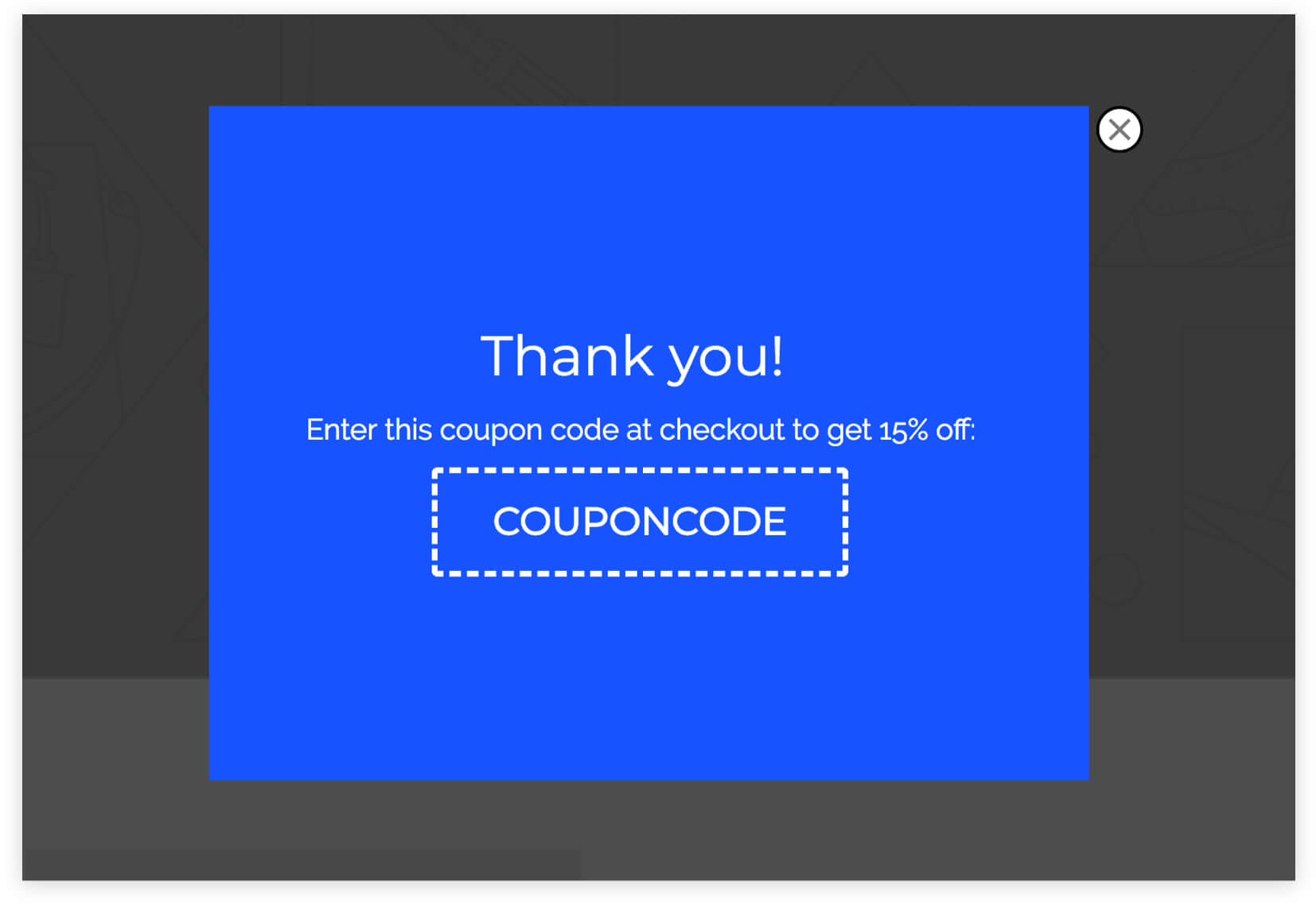
Step 3: The person is taken to the Thank You View
After the person signs up, they’re shown the Thank You View, where they see a thank you message and the coupon code.
Step 1: A person attempts to leave your ecommerce store’s checkout page
When visitors visit your checkout page and attempt to leave, the Cart Abandonment Popup is triggered.
Here’s how it works:
First, install the Wishpond Popup Code to your ecommerce store’s website. The code tracks the activities a people take on your website. When a person’s mouse shows that the visitor is going to click the back button or leave your website in their web browser, the popup code triggers the popup and it appears as an overlay on page.
Step 2: The Cart Abandonment Popup Appears
The Cart Abandonment Popup is where people enter their email to get the coupon. It has two jobs:
1. Stop people from leaving the checkout page:
The best way to do this is with a big, bold, in-your-face headline to entice them to stop.
2. Make people want to get the coupon and complete their order
The Cart Abandonment Popup entices people to complete their order now to get 10% off. This creates a sense of urgency in people to finish their order to get the deal.
Popup Breakdown


Headline
This headline stops people in their tracks and pulls them in. It gets them to reconsider leaving, as they now have an urgent reason to buy now: To get 10% off their order.
Subheadline
Give more details on what the the action is (get your free 10% Off Coupon) and what they can use the coupon for (get 10% off your order now).
Form
Keep it to a single field: Email. The simpler the form is, the more people will sign up.
Signup Button
This button entices people by framing the action as getting something free. Which is what most people want more than anything.
Step 3: Thank You View


When people signup on the popup to get the coupon, they’re directed to the Thank You View. Here, show them a message to confirm that they’ve signed up successfully and show them the coupon code.
Thank You Message
Display a message to thank people for signing up.
Coupon Code
Show the coupon code, and explain how much the coupon is for and how they can use it.
How to Create this Campaign in Wishpond
The Cart Abandonment Popup Campaign is available free on all plans in Wishpond. Here’s how to use it:
- Sign up for a Wishpond account.
- Select Ecommerce as your Industry
- In the Campaigns Dashboard, click View More, scroll down and choose Cart Abandonment Popup.
- This will take you to Wishpond’s Drag-and-Drop Campaign Builder. There, you can edit the Cart Abandonment Popup and Thank You View. They’ll look just like they do above, and you’ll be able to edit and style them however you like.
- Publish the Popup on all pages on your ecommerce store’s website.